Opens in a new window
Opens an external site
Opens an external site in a new window
Explore lessons based on components
The K-12 Computer Science Framework
Although learning how to build digital projects is a key part of Computer Science education, students should also learn a wider set of skills and competencies that will help them to harness the power of digital technologies as both creators and consumers. A comprehensive approach to K-12 Computer Science education includes learning about the following five focus areas:
View Framework ➝
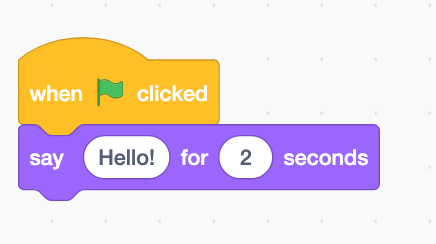
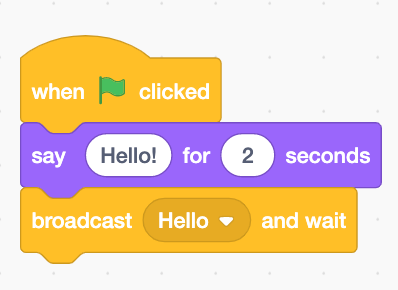
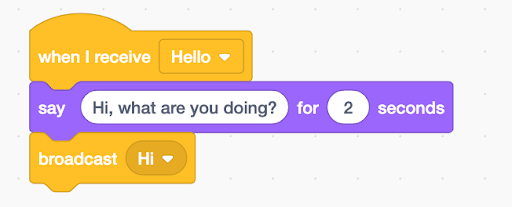
Programming
By the end of high school, students should be able to create a simple computer program.
Computing and Networks
By the end of high school, students should understand and be able to use the tools and devices commonly used to build digital projects.
Data
By the end of high school, students should be able to explain how we use computers to create, store, organize, and analyze data.
Technology and Society
By the end of high school, students should be able to explore the ways in which technology and society have mutually shaped each other.
Design
By the end of high school, students should be able to apply design principles to the digital projects they create.